Have you ever wondered how to add the Pinterest hover button to your blog images so others can pin your post via those images? Well, hopefully, I can help. This does require some navigating around your blog template html, but nothing too complicated. When you're done, you should be able to mouse over your images and see the Pinterest button hovering over it. Try it out with the image below.
 First, BACK UP your template. Whenever you attempt to change your blog's html, always back up your blog first, just in case something goes wrong.
First, BACK UP your template. Whenever you attempt to change your blog's html, always back up your blog first, just in case something goes wrong.
Next, edit your blog's html. Go to TEMPLATE > EDIT HTML

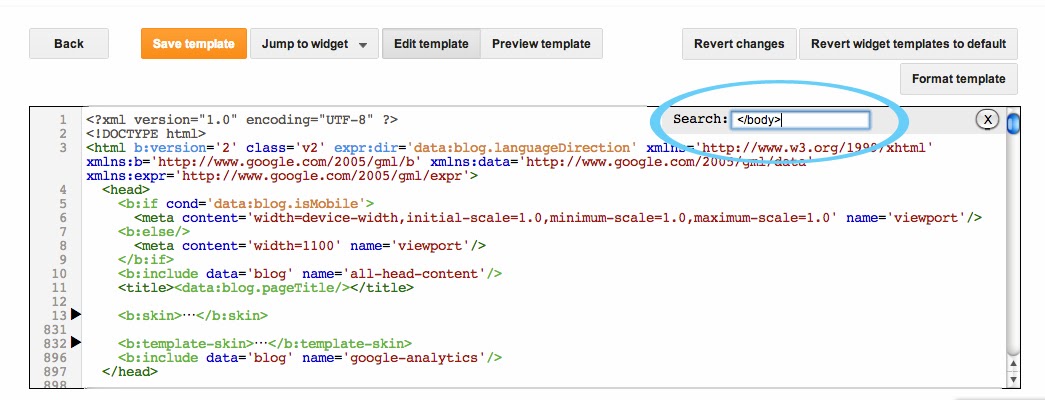
When you've found the code, COPY AND PASTE this code ABOVE the </body> tag.
It should look like this:




No comments:
Post a Comment
Thank you so much for commenting! I try to respond to all comments, but you can tweet me too for faster communication :). I love talking to you all!